Hi and welcome to 2015, I want to share some thoughts and examples of technology visualisations and some background to visualising information technology but before I start I want to share a story.
In 1986 we moved to Queensland. We were young, just married and looking where to start on the adventure of a lifetime. At the time, I was an engineering draftsman with a background as a tradesman and had never really used the hands on experience of the trade as I had been promoted to the drawing office not long after completing my apprenticeship.
Within two weeks of arriving in Queensland, I won a job at a large mining engineering company as a machinist. My role was to take large blanks of metal and turn them into gears for mining equipment. The process took around two weeks.
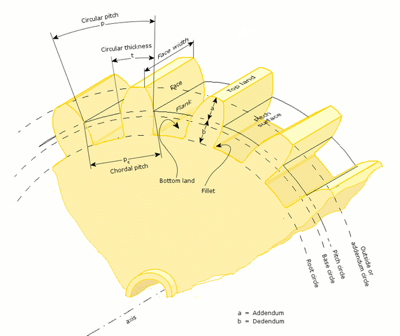
In my two weeks of being on the job, I had to dig deep into gear and screw thread theory where I had to refresh my earlier trade training memory and skills on gear attributes such as:
- Circular Pitch,
- Face Width,
- Pitch circle,
- Addendum Circle,
- Pitch Surface,
- Bottom Land,
- Chordal Pitch.

Fortunately I had another Tradesman mentoring me and within three weeks we had created my first gear.
The thing that sticks out in my memory about creating gears, were the technology diagrams of the gear design. We had the product diagrams and we also used machinery’s handbook with it’s diagrams and tables of gear attributes.
These resources were instrumental in allowing me to understand how to set up the machinery to create the gears.
Visualisations in Information Technology
Around 20 years later I moved into Enterprise Information Technology. I remember walking into a project and asking the question, “where are the drawings”?
It wasn’t long into the project that I found some concept drawings but nothing I could put my hands on to show what we were building.

I soon found out that Information Technology back then seemed to write a lot of documents with code than use diagrams to explain software development.
I set about undertaking my project management role for a team developing a software server and developing diagrams to explain to people what we were doing.
Working with the developers in the team, we went about creating some visualisations that assisted the team and other stakeholders to understand how our software server fitted in with the overall software architecture.
That was my first experience of using visualisations in Information Technology.
What is Visualising Information Technology?
The term visualisation is used a lot today in Information Technology circles, it is a term that’s growing in popularity.
You will find lots of terminology for visualisation from a number of sources around the web. The Macquarie Dictionary, starts with the verb (visualising); “to call up or form mental images or pictures or to make visual or visible”. Visualisation is the noun.
If we put technology together in the mix, it’s all about making technology visual or visible.
In its basic form, here’s the best description that I use and one I can easily relate to,
“Visualising Information Technology is a technique involving a visualisation to tell a technology story”.
Is it any different to a drawing, a diagram, a picture or an image used throughout history. Aren’t these visualisations?
Visualisations have been a scribble in the dirt, a drawing in a cave, a painted picture, a sketch. Closer to our history, it has been a diagram, a technical drawing, a map, a photograph or a video.
Visualisation is such a generic term and needs to kept that way, any point of categorising it to one discipline runs the danger of redefining the term to something that it isn’t.
Why Technology Visualisations?
For centuries, engineering has relied on the nut and bolt, in the common terms they’re called, fasteners. A nut and bolt allows two pieces of material to be joined or clamped together through a threaded hole in the nut with the external thread on the bolt. A hole in both pieces of the material allows the bolt to pass through the material allowing the external thread to attach to the nut. When you screw the bolt into the nut, the two pieces are joined or clamped to together.

The development of screw thread was most probably accelerated when people were able to draw images of the screw thread and apply logic to drawing such as:
- Thread form,
- Angle,
- Pitch,
- Lead, pitch, and starts,
- Diameters,
- Classes of Fits,
- Thread Depth and Taper.
Can you imagine a couple of artisans in the Renaissance sharing each other’s designs, one from Switzerland saying, “we build our threads this way”, the other from Rome saying, “we do it this way”, then they draw it on a piece paper and figure out the differences.

The visualisation, in this case the drawing, became the vehicle that allowed them to check the differences and show the commonality.
For sometime I’ve been involved creating and helping people use visualisations to describe Information Technology. These amazing experiences and opportunities have helped people get on the “same page” for describing what technology was built and being built. It has help solve many problems.
Why Visualisations? They help people understand Information Technology easily and quickly.
Visualising Information Technology, Tangible or Intangible?
In general engineering when I created gears, I could touch them, I saw the original design drawings then after two weeks of machining I saw a blank piece of metal transformed into a gear you find in a gearbox or transmission. I could see the differential gears I created fitting together into the equipment.
When I moved into Information Technology, I was able to touch a screen, a keyboard, I could touch the paper of a print out, however, I couldn’t touch the code that performed the operations, the software code wasn’t tangible. I could visually see a field on a screen where you enter your name, but couldn’t touch a data set. I could see the output of an instruction, it appeared on a screen or on a print out.
I was starting to see for the first time that Information Technology and other related disciplines, have a high degree of intangible elements, you can’t touch them.
This raised the thought in my mind, how do I see intangible elements of Information Technology?
Visualising Information Technology provides clarity
It seemed to me, people needed to try to understand Information Technology in a way that made sense. A better way was needed.
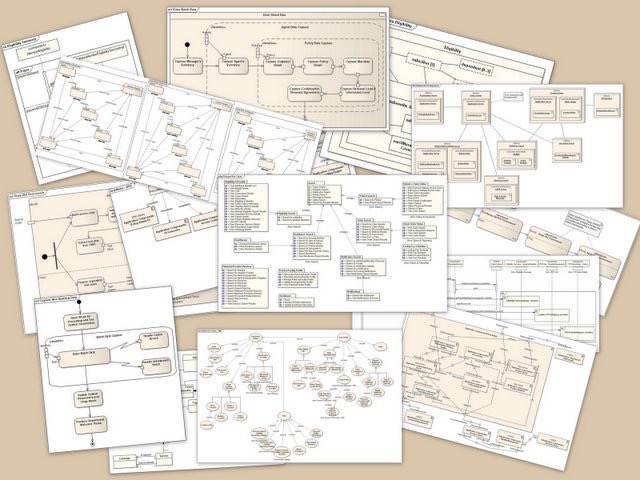
My concerns were also the concerns of industry. At the time, the industry started moving to adopting and developing a number of notations such as Unified Modelling Language (UML) to help people understand software development and related disciplines.

People were coming to grips with using a notation like UML to describe software architecture, it was also what I was learning at University at the time.
It seemed that it was going to take some time to see the usage of visualisations such as diagrams and drawings gain maturity to aid in building and maintaining technology systems.
As I’ve moved further into different areas of information technology, I’ve found myself creating information technology visualisations such as diagrams, drawings and presentations. Here’s what I’ve found;
- Visualising information technology helps me to describe technology systems. It focuses my thoughts and my thinking on what I perceive is the current or future state of a technology,
- Visualisation help people understand more clearly what is there or what we want to move towards. That’s probably one of the best benefits. I’ve provided a picture, put it on the table and watched the conversation be totally focused on discussing whatever was on that paper,
- Visualisations offer a level of authority. Correct or incorrect, visualisations provide a platform for challenging what’s on the paper. Ideas and thoughts are just that unless they are acted upon. One of the best ways of getting those ideas and thoughts together is to express them visually. If you’re the author, then as soon as you release a sketch, a picture, diagram or drawing they become the authority.
The clarity that a visualisation brings to Information Technology is powerful, it allows those intangible elements of technology to be described and understood.
From an audience of senior executives to developers, clarity helps people make better decisions in designing and delivering technology systems.
How will you start visualising Information Technology?
Some people say; “I find it hard to draw a picture, I can’t get my thoughts down on paper.” I can understand that.
I remember doing Art in high school and it was difficult trying to express my thoughts putting them into either a sketch, a pastel drawing or an oil painting.
When I took my Technical Drawing class, I found I needed a structure to help me put my thoughts together and express them on paper. Once I starting using the structure consistently it made it so much easier to produce a drawing.
So the first place to start is to have structure where you can learn how to visualise information technology.
The second place is to practice drawing those ideas and concepts. Start our sketching, draw some lines and boxes together and see how they come together in describing some technology.
The third is do a course that will teach you how to communicate information technology using visualisations such as diagrams and drawings. This is where I do some shameless self-promotion.
The Visualising IT Course 3 day course will help you
I’m teaching my course called Visualising IT, Information Technology. Visualising IT is a 3-Day course where participants learn the theory and application related to creating and delivering visualisations such as diagrams, drawings and presentations. On day 3 participants have the opportunity to gain hands on experience creating visualisations and presentations in a scenario based role play.
Make sure you visit the Project Performance website where you can find out where to sign up for the Visualising IT course.
In the mean time, make sure you check out the collection of Technology Visualisations I’ve been collecting from the web to put you in the picture.
Keep your eye out on further articles on Visualising Information Technology on this blog.
Chris
PS. IT Visualisations Board on Pinterest
Click on this link to visit my board on IT Visualisations at Pinterest.
or you can also click on my name below to go directly to the Technology Visualisations, Diagrams, Drawings and Images Board.
I’m keeping a collection of interesting visualisations I find on the web.
- Figure – Gear with terminology. http://en.wikipedia.org/wiki/Gear#mediaviewer/File:Gear_words.png (Drawn by the uploading party.) GFDL (http://www.gnu.org/copyleft/fdl.html) or CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0/), via Wikimedia Commons. ↵
- Figure – Operations Room By Gsmith 1 of 2 at en.wikipedia, Public domain, from Wikimedia Commons. ↵
- Figure – Image of an External and Internal Screw Thread By William Rafti of the William Rafti Institute CC BY 2.5, via Wikimedia Commons. ↵
- Figure – Leonardo da Vinci helicopter by Leonardo da Vinci – ausschnitt aus, via Wikimedia Commons. ↵
- Figure – UML Diagrams by Kishorekumar 62 – Own work. http://commons.wikimedia.org/wiki/File:UML_Diagrams.jpg#mediaviewer/File:UML_Diagrams.jpg Licensed under CC BY-SA 3.0, via Wikimedia Commons. ↵
